Jak zoptymalizować zdjęcia dla e-commerce?
Fotografia produktowa to gałąź fotografii, w której reguła „im więcej tym lepiej” niekoniecznie ma zastosowanie. Więcej pikseli, czyli wyższa rozdzielczość, oznacza bezpośrednio “większy plik” i obciążenie dla łącza internetowego. Wystarczy przypomnieć sobie, ile czasu ładują się niektóre obrazy, kiedy próbujesz zrobić zakupy online na urządzeniu mobilnym, będąc na wakacjach na odludziu. Sieć 3G nie jest w stanie ich “udźwignąć”? A może strona jest dostosowana do oglądania na większych ekranach?
W naszym poradniku podpowiemy jak zoptymalizować zdjęcia produktów pod kątem obecności w sieci, aby zaoszczędzić klientom takich doświadczeń. Pokażemy, jak wyeliminować problem uciążliwie długiego czasu ładowania strony i sytuacje, w których zdjęcie produktu po prostu nie wygląda dobrze na danym urządzeniu.
Zaczniemy od prostego pytania: „po co optymalizować?”, następnie przeprowadzimy cię przez zagadnienia optymalizacji rozdzielczości i zarządzania rozmiarem pliku. Na koniec omówimy podstawowe zasady optymalizacji SEO obrazu, który jest integralną częścią sprawnie działającego sklepu internetowego.

Dlaczego warto optymalizować zdjęcia produktowe i od czego zacząć?
Czas i pieniądze w każdym biznesie stanowią kluczową wartość. Efektywne zarządzanie nimi jest częścią sukcesu, dotyczy to również usprawnień procesów związanych z fotografią produktową. Celem powinny być zdjęcia, które sprzedają, ale równocześnie nie stanowią przeszkody w płynnym poruszaniu się po sklepie internetowym.
Zdjęcia produktowe muszą być zoptymalizowane pod kątem ich widoczności, rozmiaru i pozycjonowania w wyszukiwarkach. Nie da się pominąć tych parametrów, dążąc do redukcji kosztów i mając na uwadze doświadczenia użytkowników.
Dzięki optymalizacji obrazów strona będzie “lżejsza”, a więc przyczyni się do oszczędności w opłatach za serwer. Zyska również lepszą pozycję w wyszukiwarkach, co będzie miało wpływ na ruch na stronie i zwiększy konwersję.
Najprostszym sposobem na optymalizację jest użycie obrazów o mniejszej rozdzielczości, wprowadzenie kompresji i prawidłowego tagowania. Wiąże się to z odpowiednim wyborem formatów obrazów, zmianą rozdzielczości w postprodukcji i pewną pracą redakcyjną na stronie.
Przeprowadzimy cię krok po kroku przez wszystkie te czynności.
Optymalizacja rozdzielczości zdjęć produktowych
Na początek, przyjrzyjmy się czym jest rozdzielczość. Podstawowa definicja mówi, że jest to liczba pikseli, z których składa się obraz. Rozdzielczość zazwyczaj jest wyrażana w pionie i poziomie – to szerokość i wysokość obrazu w pikselach, np. 1920×1080.
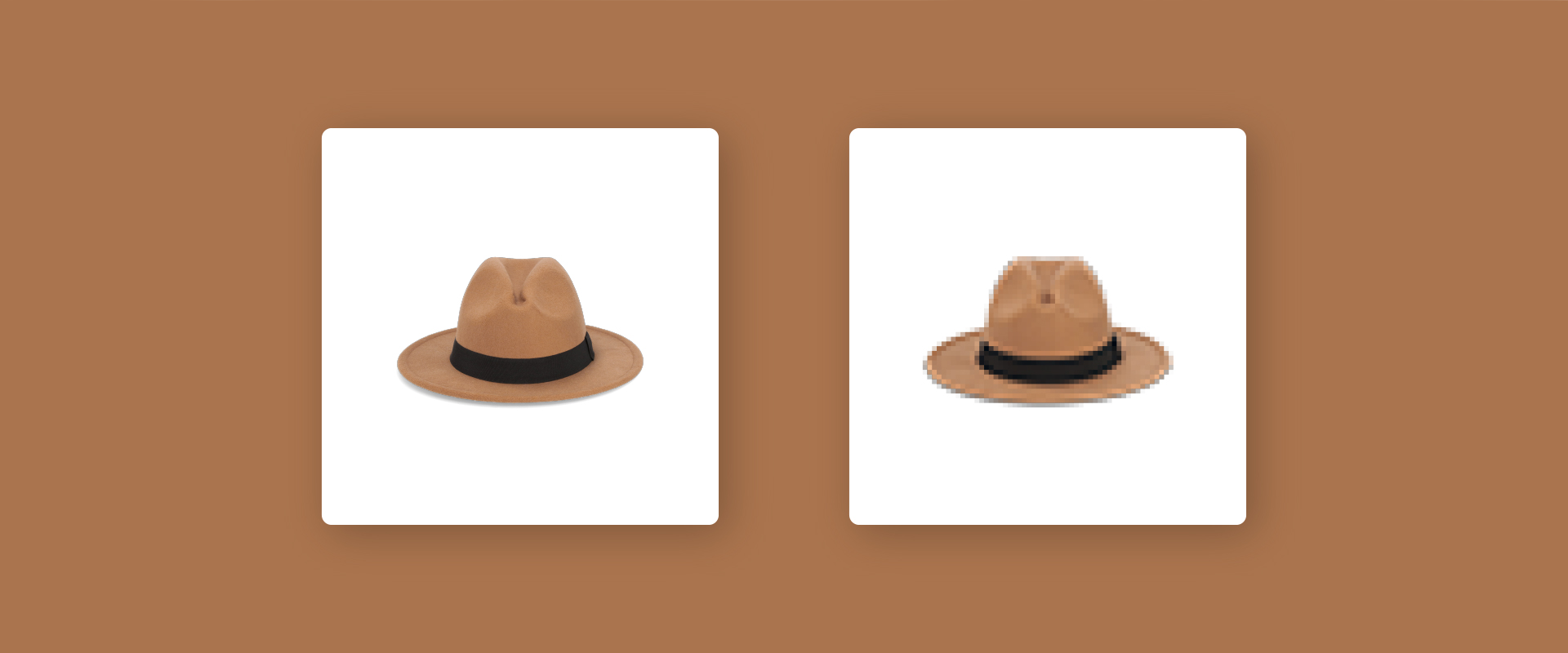
Im więcej pikseli ma obraz, tym lepiej może być odwzorowany. Poniższy przykład ilustruje tę sytuację.

Wysoka rozdzielczość

Niska rozdzielczość
Jeśli chodzi o optymalizację rozdzielczości, nie ma jednego prostego rozwiązania. Aby wybrać optymalną rozdzielczość dla zdjęcia produktowego, należy wziąć pod uwagę następujące cechy:
- układ strony.
- ekran wyświetlacza.
- rozmiar pliku.
Układ strony i optymalna rozdzielczość
Dążenie do jak największej rozdzielczości nie jest zalecaną strategią, nawet jeśli mogłoby się wydawać, że „więcej pikseli oznacza więcej szczegółów”. W przypadku sklepów internetowych zmieni się to raczej na dłuższy czas ładowania i często nieprawidłowe wyświetlanie. Specjaliści od tworzenia stron internetowych i analitycy SEO dobrze o tym wiedzą.
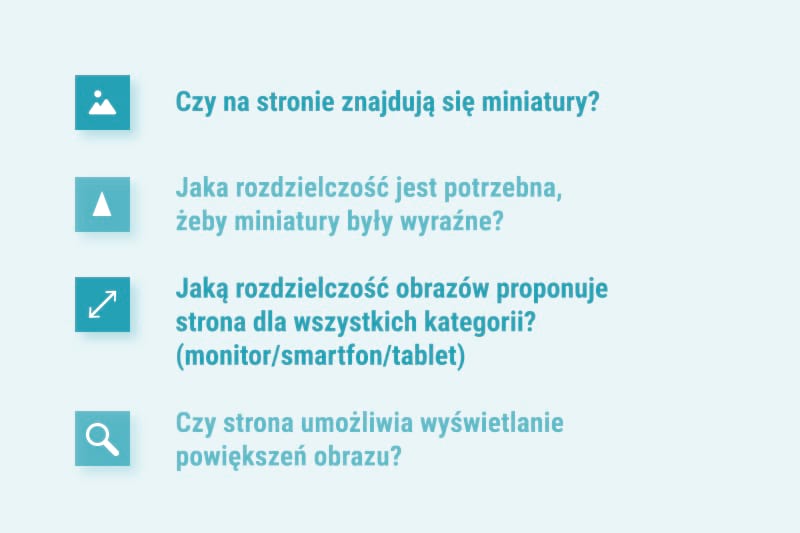
Wymagania dotyczące strony internetowej są pierwszym powodem, dla którego warto pochylić się nad kwestią dobrego działania obrazów na stronie. Lista kontrolna obejmuje takie pytania, jak:
- Czy strona wyświetla miniatury?
- Jaka rozdzielczość jest potrzebna, aby miniatury wyglądały wyraźnie?
- Jaką rozdzielczość proponuje silnik strony dla wszystkich kategorii zdjęć dla komputerów stacjonarnych, urządzeń mobilnych i tabletów?
- Czy strona posiada możliwość wyświetlania powiększeń?

Odpowiedzi na te pytania pomogą dokonać pierwszych wyborów rozdzielczości. Planując sklep internetowy, ściśle współpracuj z programistami. Ich wiedza pozwoli zaoszczędzić czas na tworzenie i obróbkę zdjęć produktów. A przede wszystkim będzie to pierwszy krok w kierunku właściwego wyświetlania obrazów na urządzeniach klientów.
Słuchaj uważnie projektantów stron internetowych i wybieraj proponowane przez nich rozdzielczości dla miniatur, zbliżeń, głównych zdjęć ofertowych itp. Znacznie efektywniej będzie poznać je wcześniej i ustalić optymalne standardy tworzenia zdjęć.
Ekran monitora i optymalna rozdzielczość
Różnorodność dostępnych urządzeń cyfrowych będzie odgrywać ważną rolę w ustalaniu rozdzielczości zdjęć produktowych. Do oglądania produktów klienci mogą używać różnej wielkości smartfonów lub tabletów, a także ekranów komputerów stacjonarnych. Jak dopasować się do nich wszystkich?
Na to pytanie nie ma jednej odpowiedzi. Istnieje kilkadziesiąt możliwych rozdzielczości, które może wybrać użytkownik. Niektóre z nich będą bardziej popularne, inne mniej. Możesz mierzyć rozdzielczości swoich klientów za pomocą większości podstawowych narzędzi do zarządzania ruchem na stronie i wyciągać wnioski ze statystyk. Wspólnie z webmasterami i grafikami będziesz musiał zdecydować się na dopasowanie do większości, a nie do całości tej grupy.

Aby zrozumieć fenomen ekranów o różnych rozdzielczościach, przyjrzyjmy się, jak zachowuje się jeden ekran, gdy zmieniamy jego rozdzielczość.


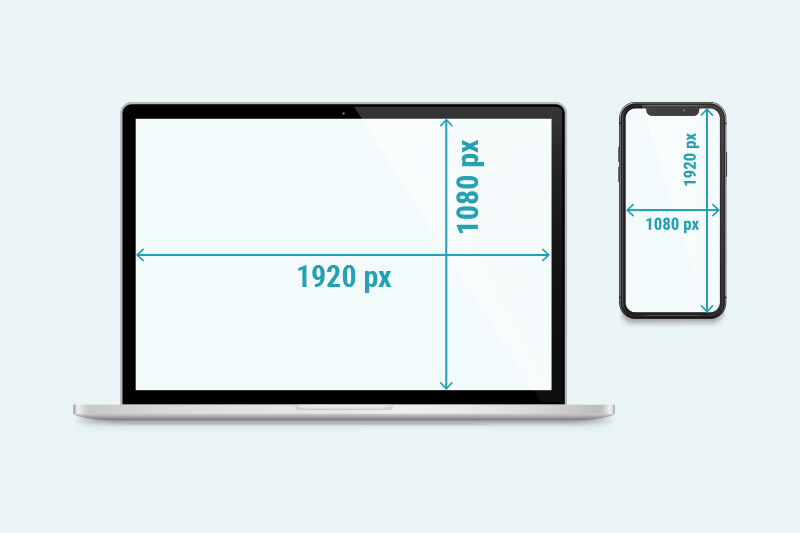
W zależności od rozdzielczości, ekran wyświetla mniej lub więcej treści. W ekranach laptopów lub komputerów stacjonarnych dłuższy bok rozdzielczości będzie poziomy. W ekranach telefonów komórkowych dłuższy będzie bok pionowy. Już ta prosta różnica generuje wymagania dla obrazów w e-sklepie – np. czy więcej treści umieścić w pionie czy w poziomie?

Warto zwrócić uwagę, że w przypadku ekranów HiDPI (High Dots Per Inch) lub Retina, powszechnych w nowoczesnych smartfonach i laptopach, konieczne jest rozróżnienie tzw. pikseli CSS używanych przez aplikacje (w tym przeglądarki internetowe) oraz pikseli fizycznych, określanych przez producenta urządzenia. W tym przypadku na 1 piksel CSS można liczyć więcej pikseli fizycznych. Parametrem, który to określa jest DPR – Device Pixel Ratio.
Ekrany o wysokim współczynniku Dots Per Inch pozwalają projektantom stron internetowych na wyświetlanie obrazów w różnych rozdzielczościach w zależności od tego, co obsługuje dany ekran. Zazwyczaj z tego samego obrazu przygotowywane są różne wersje, każda w innej rozdzielczości. Będą one umieszczane na stronie za pomocą atrybutu <img scrset>, który będzie odczytywany przez przeglądarki w celu jak najwygodniejszego wyświetlenia obrazu. Więcej na ten temat dowiesz się ze strony poświęconej rozdzielczości ekranów.
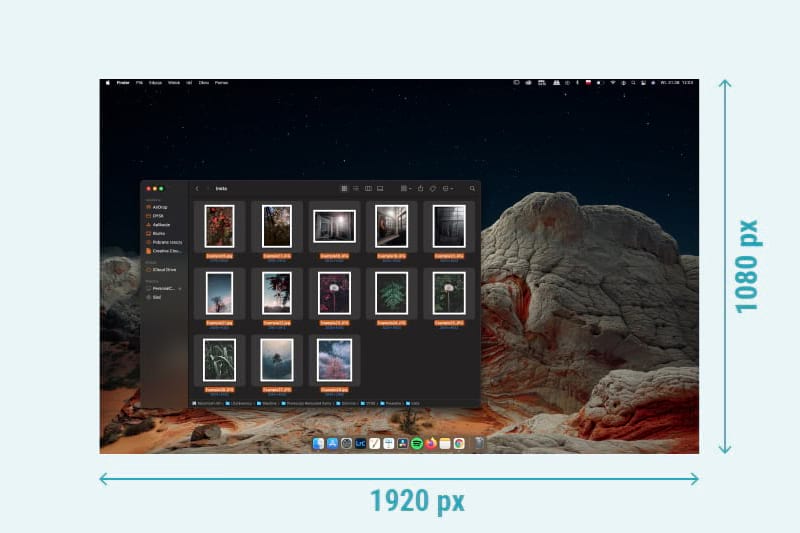
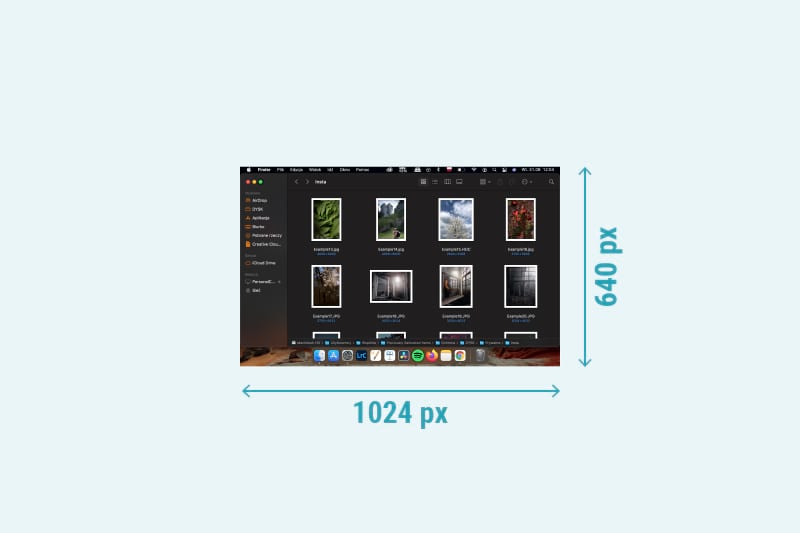
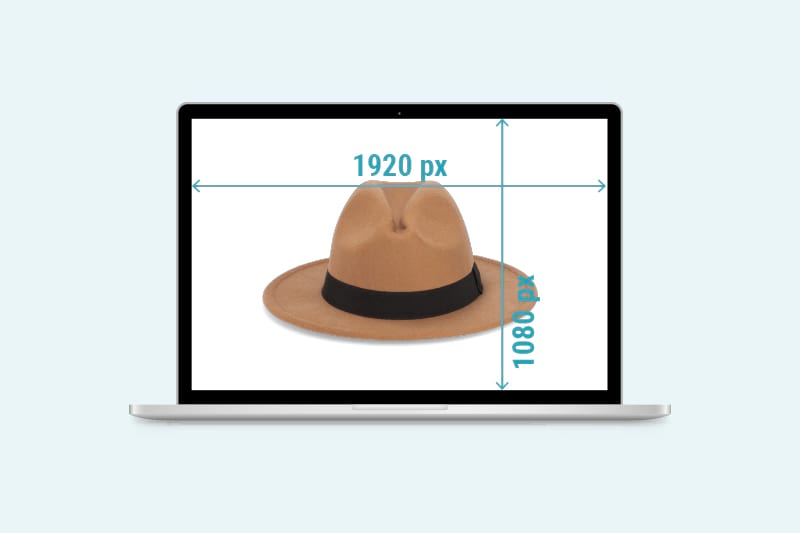
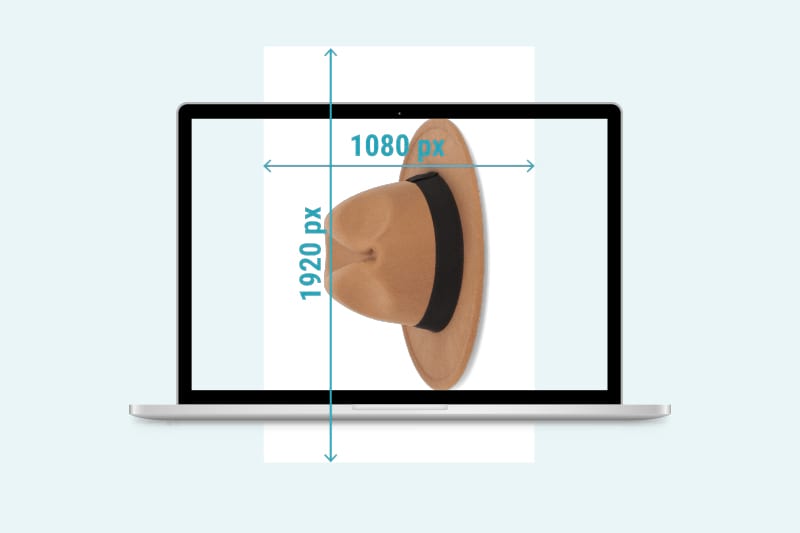
Ekrany o rozdzielczościach takich jak 4K i więcej zyskują na popularności, jednak to wciąż rozdzielczość FullHD jest najczęściej używana w laptopach i smartfonach. Zdjęcie, oglądane w 100% powiększeniu będzie się inaczej zachowywać na ekranach pionowych, a inaczej poziomych:



Zauważmy, że na smartfonie o rozdzielczości FullHD, 1920 pikseli będzie dłuższym (pionowym) bokiem ekranu. Zatem nasze zdjęcie będzie wyświetlane jako mniejsze niż powierzchnia ekranu.
Powyższe przykłady ilustrują studium przypadku dla rozdzielczości fullHD. Ponieważ nie jest to jedyna rozdzielczość, z której korzystają klienci, należy rozważyć dostosowanie rozdzielczości tak, aby pasowała do większej ilości ekranów.
Oznacza to wprowadzenie różnych rozdzielczości obrazu dla różnych rozdzielczości ekranu i ładowanie ich responsywnie. Jest to rozwiązanie, które można zaimplementować w większości systemów zarządzania stronami.
Zadbaj o przygotowanie osobnych plików dla miniaturek produktów, gdyż będą one ładowały się szybciej niż duży obraz zmniejszony przez przeglądarkę. Potrzeba wtedy mniej czasu na przetwarzanie i pobieranie pliku, co zyskuje na znaczeniu, gdy na jednym ekranie ładuje się wiele miniatur produktów w siatce lub rzędzie.
Co więcej, rozmiar rzeczywisty miniatury oraz rozmiar wskazany w HTML w znaczniku <image> może mieć wpływ na parametry brane pod uwagę przez Google przy pozycjonowaniu strony. Zasadą zwiększania wydajności strony i SEO jest wyświetlanie dokładnie takiej rozdzielczości, jaką ma plik na serwerze, bez operacji wykonywanych przez przeglądarkę.
Rozmiar pliku wyjściowego a optymalna rozdzielczość
Ekstremalnie niska rozdzielczość będzie oznaczała minimalny rozmiar pliku. Odwrotnie jest w przypadku bardzo wysokiej rozdzielczości. Optymalizator będzie musiał znaleźć rozwiązanie, aby zachować rozsądny rozmiar pliku, jednocześnie nie tracąc poziomu szczegółowości wraz ze spadkiem rozdzielczości. Zobacz poniżej przykładowe rozmiary plików.

Przy ustalaniu optymalnego rozmiaru pliku można kierować się takimi parametrami jak liczba obrazów, które muszą być załadowane jednocześnie na jednej stronie. Wyobraźmy sobie siatkę setek produktów, gdzie zdjęcia ładowane są w pełnej rozdzielczości, a następnie minimalizowane przez przeglądarkę. Byłoby to poważne obciążenie dla łącza internetowego użytkownika końcowego i praktycznie uniemożliwiłoby przeglądanie strony używając łącza o niższej prędkości.
8 zasad optymalizacji zdjęć na stronie internetowej
Wiedząc jak trudno jest uporządkować wiedzę na temat optymalizacji obrazu i jak wiele parametrów trzeba wziąć pod uwagę, przygotowaliśmy krótką listę wskazówek.
1) Wybierz odpowiedni format dla swojej grafiki.
W przypadku obrazów o prostych geometrycznych kształtach i nieskomplikowanych zakresach tonalnych zaleca się zastąpienie grafiki rastrowej grafiką wektorową. W ten sposób osiągniesz najlepszy stosunek jakości do rozmiaru i zyskasz nieskończoną skalowalność. Grafika wektorowa (np. format SVG) wyświetla się równie dobrze w wysokich jak i niskich rozdzielczościach. Zalecane są do logotypów, ikon, ilustracji.
Grafika rastrowa (pliki PNG, JPG) sprawdzi się w przypadku skomplikowanych wizualizacji i fotografii. Dodatkową możliwość ich optymalizacji w sieci daje format WebP – patrz punkt 6.

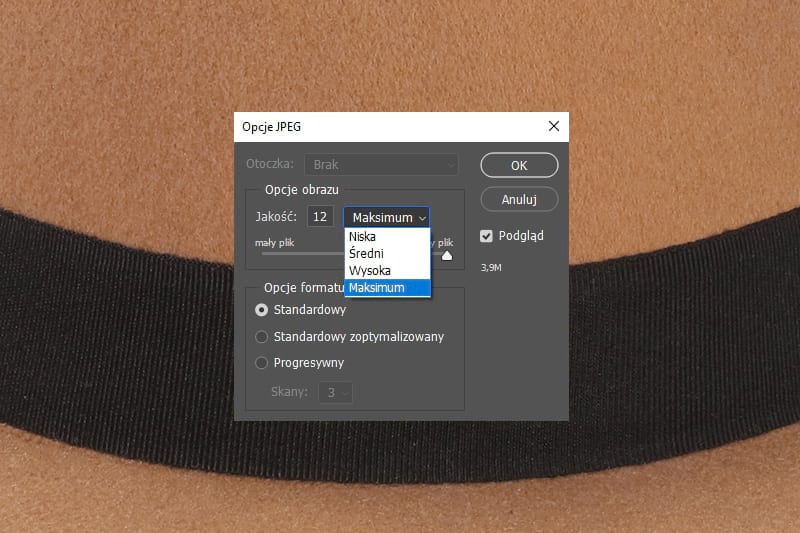
2) Zastosuj odpowiedni poziom kompresji podczas tworzenia pliku.
Oprogramowanie do edycji zdjęć oferuje kompresję w momencie zapisywania pliku, w zależności od jego typu. Suwak może być ustawiony tak, aby zmaksymalizować kompresję i uzyskać mały plik lub zmniejszyć kompresję i uzyskać większy plik.
Najlepszy stosunek kompresji do jakości każdy użytkownik musi znaleźć samodzielnie, ale ogólnie zaleca się utrzymywanie kompresji powyżej 92 procent. Ideałem jest znalezienie punktu, w którym bez utraty jakości rozmiar obrazu jest satysfakcjonujący.

3) Użyj zaawansowanego oprogramowania do kompresji obrazu.
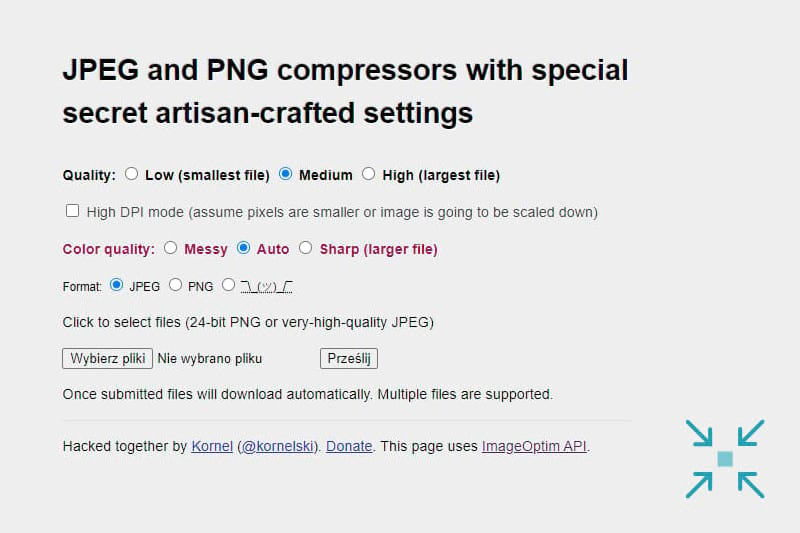
Duże pliki graficzne mogą być dodatkowo skompresowane za pomocą oprogramowania do kompresji obrazu online, które oferuje zaawansowane algorytmy do zmniejszenia rozmiaru pliku, przy zachowaniu jakości w odbiorze. Narzędzia te zazwyczaj obsługują najpopularniejsze typy plików.
Korzystanie z nich jest proste: polega na wgraniu pliku oraz pobraniu pliku wyjściowego.
Warto używać narzędzi do kompresji w celu zapisywania plików na potrzeby sieci. Usługi online, które polecamy to: Tiny JPG i ImageOptim. Możesz też samodzielnie poszukać rankingów popularnych narzędzi do kompresji on-line i wybrać je według własnego uznania.

4) Zamień GIF na wideo tam, gdzie to możliwe.
Pliki GIF są zazwyczaj ciężkie, zwłaszcza jeśli zawierają dłuższe sekwencje wideo. O wiele wygodniejsze może się okazać użycie różnych skompresowanych typów plików wideo. W ten sposób zaoszczędzisz czas ładowania strony i wprowadzisz optymalizację wyświetlania.
Możesz nawet rozważyć umieszczenie filmów z YouTube lub innej chmury, co zapobiegnie pobieraniu przez przeglądarkę klipów wideo prosto z twojego serwera.

5) Obsługuj obrazy responsywnie.
Ten temat już poruszyliśmy. Dla optymalizacji strony, upewnij się, że Twój CMS stosuje różne wersje obrazów dla różnych rozdzielczości ekranu i urządzeń.
6) Używaj WebP, JPEG2000 i innych.
Używanie formatu WebP, który pojawił się na rynku w 2010 roku, działa na plus dla SEO strony i naturalnie zmniejsza czas ładowania. Format ten oferuje dobrą jakość obrazu i niski rozmiar pliku. Jednak jego użycie może być ograniczone ze względu na brak kompatybilności z niektórymi przeglądarkami. Istnieje również wiele innych formatów plików, które nie zyskały tak dużej popularności (HEIC, AVIF, JPEG XL). Tymczasem Google już planuje wprowadzenie WebP2!
Różne usługi w chmurze, takie jak Orbitvu SUN, umożliwiają użycie obrazów w formacie WebP warunkowo – jeśli przeglądarka go nie obsługuje, zamiast niego używany jest JPG lub PNG.

7) Wykorzystaj CDN do ładowania obrazów.
Sieci dostarczania treści (CDN) mogą być rozumiane jako API definiujące sposób wykorzystania obrazu wgranego na stronę. Mogą być one zarządzane samodzielnie lub dostarczane przez zewnętrzną usługę. Ich użycie jest stosowane przez specjalne adresy URL obrazu, które warunkują sposób wyświetlania obrazu przez przeglądarkę i mogą prowadzić do 40-80% oszczędności w rozmiarze obrazu.
Przeczytaj więcej o CDN-ach w dedykowanym artykule na web.dev.
8) Buforuj obrazy, które się nie zmieniają.
Buforowanie polega na przechowywaniu obrazów, które się nie zmieniają, na dysku użytkownika i ładowaniu ich bezpośrednio stamtąd, gdy są potrzebne. Buforowaniem zajmują się zazwyczaj przeglądarki, ale budowa strony może być przyjazna dla tego rozwiązania i tym samym może skrócić czas ładowania strony dla powracających użytkowników.

To 8 zasad, które wyróżniliśmy. Zacznij od nich i zbuduj – w oparciu o doświadczenie – swój własny zestaw wskazówek. Chętnie poznamy twoje zdanie!
W kwestii formatu zdjęć i kompatybilności z przeglądarkami internetowymi, polecamy zapoznać się z prostą i skuteczną stroną: https://caniuse.com/
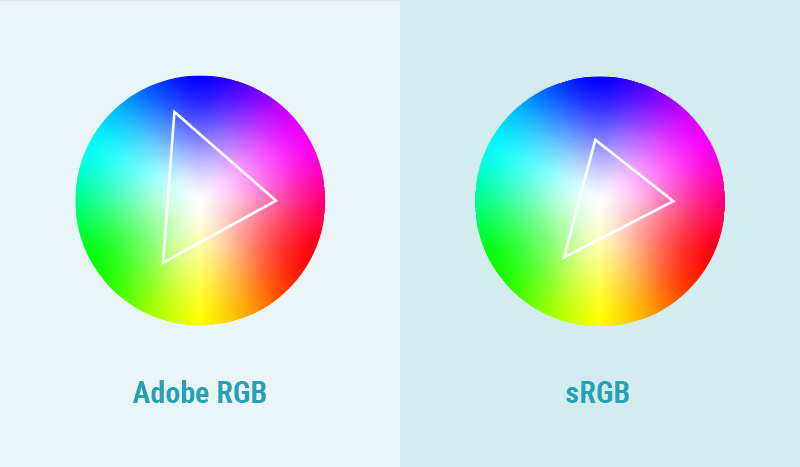
Optymalizacja przestrzeni barw dla zdjęć produktów
Obraz jest zakodowany w formacie pliku przy użyciu jednej z kilku przestrzeni barw. Najczęściej będzie to sRGB lub Adobe RGB.
Temat przestrzeni barw jest jednym z najbardziej złożonych tematów w fotografii – więcej na temat przestrzeni barw RGB można przeczytać w artykule na Wikipedii.
W przypadku zastosowań internetowych, nie masz zbyt dużego wyboru przestrzeni barw. Powszechnie przyjętym standardem jest sRGB i tylko ta przestrzeń jest zarządzana przez przeglądarki internetowe.
Upewnij się, że przygotowujesz swoje zdjęcia od początku w przestrzeni barw sRGB, a unikniesz strat związanych z konwersją. Możesz zrobić to w ustawieniach aparatu lub na poziomie edycji zdjęć, np. w Adobe Photoshop.

12 zasad optymalizacji zdjęć pod kątem SEO
Optymalizacja obrazów dla celów SEO (image SEO) będzie koncentrować się na widoczności zdjęć w wyszukiwarce Google Graphics i szerzej twojej strony internetowej w dowolnych wynikach wyszukiwania.
Jeśli projektując i publikując treści wizualne na stronie internetowej pamięta się o kilku zasadach, obrazy mogą znacząco przyczynić się do pozycji w wynikach wyszukiwania Google i znaleźć się wysoko na liście Google Graphics.
- Zbadaj słowa kluczowe dla obrazu
Aby uplasować się wysoko z obrazem w wyszukiwarce, musisz wiedzieć, co jest wyszukiwane. Zaplanuj z wyprzedzeniem swoje opisy obrazów zgodnie z audytem SEO. Pomocne będą platformy takie jak Semrush, Semstorm czy Ahrefs. Niech Twoje zdjęcia znajdą ci, którzy ich szukają!
Sprytną wskazówką, którą możesz wykorzystać jest dodanie specjalnych słów kluczowych do opisów zdjęć. „Opinia”, „Opinia eksperta”, „top 10”, „recenzja”, „cena”, „porównanie”, „ranking”, „test” to najczęstsze słowa kluczowe dodawane do kategorii lub produktu w celu poszukiwania informacji. Odpowiedz na tę potrzebę i dodaj je do swojego obrazu! Jeśli sprzedajesz telefony- możesz użyć frazy typu „Samsung s10 test” lub „Szybki smartfon ranking”. Zasada jest prosta.

- Użyj odpowiedniego formatu obrazu.
Podobnie jak w przypadku optymalizacji rozdzielczości i rozmiaru, Google patrzy na format obrazu, aby ocenić jego przydatność do wyświetlenia jako wynik wyszukiwania. Format bardzo często określa rozmiar i szybkość ładowania, wpływając tym samym na pozycję w Google. Nasza szybka rada brzmi: jeśli to tylko możliwe, używaj WebP lub jego następców.

- Dbaj o jakość materiałów.
Dobra jakość procentuje lepszą widocznością w Google. Nie używaj dużej ilości zdjęć stockowych, ponieważ na starcie obniżą one ranking. Staraj się wprowadzać jak najwięcej dobrze zrobionych zdjęć swoich produktów, bez pikselizacji, bez rozmycia, po prostu atrakcyjne – Google na pewno to wynagrodzi.

- Zwróć uwagę na rozmiar zdjęcia.
Rozdzielczość i wielkość zdjęcia odgrywa dużą rolę dla Google. Nie stosuj podejścia „im większe, tym lepsze”. Staraj się aby zdjęcia miały poniżej 5 MB, aby umożliwić im szybkie ładowanie. Zapewni to lepsze doświadczenie użytkownika i poprawi pozycję w wyszukiwarce. Rozmiar ma znaczenie!

- Opóźnione ładowanie zdjęć
Aby strona była wyżej w rankingu, a jej obrazy były bardziej “doceniane” przez Google, możesz użyć techniki “Lazy loading” – “leniwego ładowania”. Ładuje ona obrazy stopniowo, w miarę jak użytkownik przechodzi przez stronę, co pozwala na płynniejsze przeglądanie i pozwala na krótsze czasy ładowania strony. Wpływa to również pozytywnie na doświadczenia użytkownika, ponieważ przyczynia się do szybszego dostępu do treści.

- Mapa witryny w Google Search Console
Przesłanie mapy obrazu witryny do Google Search Console ułatwi wyszukiwarce zrozumienie architektury i rozmieszczenia obrazów na stronie. Więcej informacji to więcej punktów, więc możesz spodziewać się poprawy pozycji w rankingu.

- Atrybut alt obrazów
Kluczem do dobrego opisu alternatywnego obrazka (tekst, który przypisujesz w HTML swojej strony do obrazu poprzez atrybut „alt”) jest sprytne umieszczenie słów kluczowych. Nie należy przesadzać z umieszczaniem w polu tekstu alt popularnych słów kluczowych, lepiej jest zachować związek z treścią obrazu i intuicyjnie umieścić jedno lub dwa z nich. W przypadku stron wielojęzycznych, zarządzaj swoimi znacznikami alt dla wszystkich istotnych języków – oznacza to więcej zadań związanych z tłumaczeniem, ale z pewnością warto to zrobić.

- Pozycjonowanie zdjęcia w obrębie strony.
Ważne jest, aby zdjęcie, które chcesz wypozycjonować w Google, było poprawnie umieszczone w obrębie tekstu strony. Umieść je w pobliżu tekstu, który zawiera pożądane słowa kluczowe i który ilustruje. Wyszukiwarka będzie czerpać informacje z tej bliskości. Strony e-commerce dobrze zrobią budując strukturę, w której opis produktu i obraz znajdują się blisko siebie.

- Nie zapominaj o warstwie tekstowej.
Google jest wyszukiwarką treści. Upewnij się, że zawartość strony – warstwa tekstowa i wizualna są wysokiej jakości. Pisz mądrze, mając na uwadze sugestie SEO i ilustruj swoje dobre teksty odpowiednimi zdjęciami. Krok po kroku, będzie to opłacalne jako ogólna strategia dla biznesu e-commerce.

- Unikaj umieszczania ważnych treści wyłącznie w obrazie.
Google ma trudności z wyodrębnieniem treści i znaczenia z obrazów. Jeśli zamierzasz przekazać ważne informacje swoim klientom/czytelnikom, unikaj umieszczania ich wyłącznie w obrazie. Tak jak użyteczne są infografiki, tak korzystne dla SEO będzie opisanie ich w tekście.

- Przyjazne dla wyszukiwarek adresy URL obrazów
Nie tylko dobrze zaprojektowane atrybuty alt, ale także jasno nazwane obrazy będą faworyzowane przez Google. Używaj myślników i opisowych nazw. Rozwiązania takie jak DSC123123_a.jpg nie mówią nic o zawartości obrazu ani użytkownikowi, ani wyszukiwarce.

- Waga danych ustrukturalizowanych.
Google wyznacza fragmenty treści do specjalnych trybów prezentacji, które są bardziej widoczne niż typowe wyniki wyszukiwania. Pomyśl o przepisach kulinarnych, krótkich biografiach, kartach produktów. Jeśli zaprojektujesz swoją stronę tak, aby wyraźnie zaznaczyć, które treści warto traktować jako dane ustrukturalizowane (w tym zdjęcia), możesz czerpać korzyści z wysokiej pozycji na liście wyników wyszukiwania. Pamiętaj o tym szczególnie w przypadku produktów!

Wnioski
Nasza lista wskazówek, przeprowadza krok po kroku przez zagadnienie optymalizacji obrazów. Teraz nadszedł czas, żeby wykorzystać zdobytą wiedzę w praktyce.
Niezależnie od tego, czy budujesz nową stronę, czy myślisz o poprawieniu wydajności istniejącej, musisz zoptymalizować obrazy w następujących obszarach:
Rozdzielczość
Chodzi o to, aby zrozumieć, w jaki sposób strona jest najczęściej używana i dostosować obrazy tak, aby działały zgodnie z tymi ustaleniami. Responsywne wyświetlanie obrazów będzie kluczowe jeśli chcesz, aby użytkownicy mogli przeglądać stronę na urządzeniach mobilnych, tabletach i komputerach stacjonarnych.
Rozmiar pliku
Znajdź odpowiedni format dla swoich obrazów, taki, który jest przyjazny dla przeglądarki i przyspiesza czas ładowania. Nie wahaj się skorzystać ze skutecznych (i darmowych) narzędzi do kompresji obrazu, które mogą zmniejszyć rozmiar pliku nawet o 70%.
Przestrzeń kolorów
Tutaj wybór jest tylko jeden – przestrzeń kolorów sRGB. Jest ona zoptymalizowana pod kątem przeglądarek internetowych i powszechnie stosowana w sieci.
SEO
Nasza lista wskazówek daje podstawowy zarys tego, jak poprawić SEO swoich zdjęć. Zbadaj słowa kluczowe, ustrukturyzuj stronę i unikaj umieszczania zbyt wielu informacji w obrazie. Pomyśl o poprawnych adresach URL i wskazaniu danych strukturalnych.
Wszystkie te działania pozwolą na skuteczną optymalizację obrazów pod kątem SEO.
Życzymy powodzenia!
Skontaktuj się z nami
Skontaktuj się z nami
Masz pytania? Napisz do nas, odpowiemy tak szybko, jak to możliwe.
Produkty
Produkty
Artykuły, które również mogą Ci się spodobać

Jako profesjonalny fotograf lub przedsiębiorca e-commerce musisz pochylić się nad tematem sprzętu w fotografii produktowej. N...

Najnowsza wersja oprogramowania do automatyzacji fotografii, Orbitvu Station, właśnie trafiła na rynek. Wraz z wydaniem 21.3....

Fotografia dzieł sztuki jest sztuką sama w sobie! Artyści spędzają godziny, jeśli nie miesiące tworząc wspaniałe dzieło, któr...